- Přehledy IS
- APS (22)
- BPM - procesní řízení (23)
- Cloud computing (IaaS) (9)
- Cloud computing (SaaS) (29)
- CRM (49)
- DMS/ECM - správa dokumentů (19)
- EAM (16)
- Ekonomické systémy (68)
- ERP (87)
- HRM (27)
- ITSM (6)
- MES (32)
- Řízení výroby (52)
- WMS (28)
- Dodavatelé IT služeb a řešení
- Datová centra (25)
- Dodavatelé CAD/CAM/PLM/BIM... (40)
- Dodavatelé CRM (36)
- Dodavatelé DW-BI (50)
- Dodavatelé ERP (80)
- Informační bezpečnost (42)
- IT řešení pro logistiku (46)
- IT řešení pro stavebnictví (25)
- Řešení pro veřejný a státní sektor (26)
 ERP systémy
ERP systémy CRM systémy
CRM systémy Plánování a řízení výroby
Plánování a řízení výroby AI a Business Intelligence
AI a Business Intelligence DMS/ECM - Správa dokumentů
DMS/ECM - Správa dokumentů HRM/HCM - Řízení lidských zdrojů
HRM/HCM - Řízení lidských zdrojů EAM/CMMS - Správa majetku a údržby
EAM/CMMS - Správa majetku a údržby Účetní a ekonomické systémy
Účetní a ekonomické systémy ITSM (ITIL) - Řízení IT
ITSM (ITIL) - Řízení IT Cloud a virtualizace IT
Cloud a virtualizace IT IT Security
IT Security Logistika, řízení skladů, WMS
Logistika, řízení skladů, WMS IT právo
IT právo GIS - geografické informační systémy
GIS - geografické informační systémy Projektové řízení
Projektové řízení Trendy ICT
Trendy ICT E-commerce B2B/B2C
E-commerce B2B/B2C CAD/CAM/CAE/PLM/3D tisk
CAD/CAM/CAE/PLM/3D tisk | Přihlaste se k odběru zpravodaje SystemNEWS na LinkedIn, který každý týden přináší výběr článků z oblasti podnikové informatiky | |

| ||
Responzivní web vs. mobilní šablony
aneb Jak zajistit správné zobrazení webu na mobilních zařízeních?
 K více než polovině zobrazení webových stránek dojde prostřednictvím mobilního telefonu nebo tabletu. Poměr návštěvnosti z mobilních zařízení navíc dlouhodobě roste, a proto je optimální zobrazení www stránek na různých platformách pro vývojáře webů i jejich klienty velkou výzvou.
K více než polovině zobrazení webových stránek dojde prostřednictvím mobilního telefonu nebo tabletu. Poměr návštěvnosti z mobilních zařízení navíc dlouhodobě roste, a proto je optimální zobrazení www stránek na různých platformách pro vývojáře webů i jejich klienty velkou výzvou.


Weby, které jsou optimalizovány pro zobrazení na různých zařízeních, označujeme jako responzivní. Jak to vypadá v praxi? Responzivní design je způsob stylování HTML dokumentu, který zaručí správné zobrazení stránky pro co největší počet různých zařízení, tedy zobrazení na různém rozlišení obrazovky. Vzhled webu se tedy přizpůsobí zařízení návštěvníka, a to pomocí Media Quieries, kterými lze rozpoznat vlastnosti zobrazovacího zařízení a přesně mu přizpůsobit obsah a vzhled webu.
Uživatel na prvním místě
Hlavní a nejnápadnější změnou je přizpůsobení šířky webu na šířce zobrazení. Tím nedochází k přetékání obsahu a odpadá nutnost horizontálního pohybu po obrazovce. Textové bloky musí mít dostatečnou šířku, aby nevznikaly úzké bloky o šířce několika málo slov. Vše se musí přizpůsobit pohodlnému a intuitivnímu ovládání. Malé zobrazovací plochy kladou velké nároky na přehlednost a ovládání. Uživatelský komfort hraje u mobilních zařízení větší roli než u klasických webů. Kontrolní prvky musí mít dostatečnou aktivní plochu pro dotyk, pokud není web zobrazen přehledně nebo se špatné ovládá, uživatel jej okamžitě opustí. Někdy není možné se horizontálnímu pohybu po obrazovce vyhnout, což platí například u tabulek, jejichž responzivita se řeší buď horizontálním scrollem nebo JavaScriptem, který sníží počet sloupců tak, že tabulku rozdělí do více tabulek pod sebou.


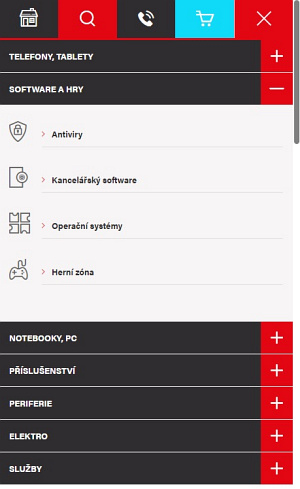
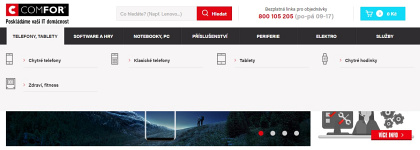
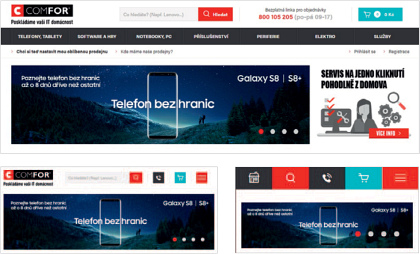
Obr. 1: Dva různé průchody stejným menu. V mobilní zobrazení ovládl praktický minimalismus, pro grafiku a brand nezbylo místo.
Pohodlné ovládání? Pomůže „hamburger“
Kromě správného zobrazení webu napříč různými zařízeními je klíčové také přehledné a pohodlné ovládání. Nejdůležitějším ovládacím prvkem webu je jeho menu, od kterého se odvíjí velká část UX. V poslední době se nejčastěji používají tak zvané „sticky“ hlavičky, což znamená, že horní část webu (logo, menu, případně vyhledávání a přepínaní jazykových mutací) je fixně zobrazená většinou v horní části obrazovky. Při pohybu uživatele po stránkách je takové menu dostupné z kterékoliv pozice na webu bez nutnosti rolovat.
Na responzivních webech se musí menu nějakým způsobem transformovat do kompaktní podoby, zvlášť pokud zůstává fixní a zabírá tak neustále část zobrazovací plochy na menších obrazovkách. Určitě jste už někdy použili „hamburger“, jak se slangově nazývá ikona tří vodorovných pruhů, kdy se vám po kliknutí zobrazí navigace. Tento způsob se používá v drtivé většině případů a dá se mluvit o určité konvenci mobilního menu.
Kam hamburger umístit a co přesně se stane po rozbalení, jsou další důležité otázky, které si při návrhu musíme položit. Takovým základním nepsaným pravidlem bylo hamburger umístit do pravého horního rohu, protože je více praváků než leváků a uživatel tak může menu otevřít nataženým palcem. To ale přestává být praktické s rostoucím počtem mobilních telefonů s úhlopříčkou větší než 5 palců, u kterých ani natažený palec nemusí do horního rohu dosáhnout. Hamburger se naštěstí stal natolik známou ikonou, že uživatel ví, co se pod ní skrývá. Menu tak můžete umístit podle feedbacku uživatelů nebo nějakých naměřených dat do pravého dolního rohu, nebo i jinam.
Pokud se můžeme bavit o rozložení prvků v typické responzivní hlavičce, je to zleva doprava: logo, vlaječka (lokalizace) a hamburger (menu). Do sticky hlavičky se někdy vejde i lupa (vyhledávání na webu), případně se přesouvá do menu. U mobilního zobrazení veškerých ovládacích prvků webu, tlačítek, odkazů, formulářů a filtrů, je zapotřebí dodržovat dvě základní pravidla – čitelnost a dostatečný prostor pro dotyk prstem.
Rozhodující je rychlost zobrazení
Kromě zobrazení je dalším klíčovým požadavkem mobilního zobrazení rychlost načítání stránek. Velké procento mobilních zobrazení je uskutečněno prostřednictvím mobilního internetu, který má obecně řádově nižší rychlost než pevné přípojky. Pokud se web dlouho načítá, nebo stahuje velké množství dat, zákazník se mu příště raději vyhne. Důležité postupy pro rychlost na mobilním zařízení by se daly shrnout do dvou základních skupin:
- Kombinace CSS, JavaScriptu a obrázků a snížení jejich velikosti tak, aby se nevytvářelo zbytečně mnoho HTTP požadavků (bundlery zdrojových souborů, sprity obrázků). Optimalizovat obrázky pro mobilní web (progresivní JPG, pro jednoduché webové obrázky PNG).
- Používat ikon fonty ve vektorové grafice místo rastrových ikon. Také by se neměly stahovat nepoužité obrázky, které se na mobilním webu nezobrazují.

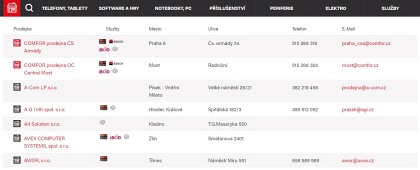
Obr. 2: Hlavička stejného webu zobrazená na různých zařízeních (desktop, tablet, mobil). Vidíme postupné zjednodušování layoutu, převod nabídky na ikony se současným zachování komfortu ovládání. Ikona „hamburgeru” je u mobilního zobrazení typicky v pravém horním rohu.
Mobilní vs. responzivní web
První možností, jak zajistit optimální zobrazení webu napříč různými platformami, jsou vytvoření mobilního webu. Ten běží na vlastní subdoméně, typicky označené písmenem m (m.alza.cz, m.sazka.cz a další). Při detekci návštěvy webu z mobilního zobrazovacího zařízení je návštěvník ihned automaticky přesměrován na tuto mobilní subdoménu. Aby bylo možné použít takové řešení, je třeba naprogramovat dva samostatné weby namísto jednoho. To vyžaduje vyšší počáteční investice ze strany klienta, které jsou dané vyšší časovou náročností vývojářů. Složitější, a tedy i dražší je také následná údržba a správa webu. Možnou výhodou naopak je, že se počítá s méně výkonným hardwarem a díky tomu lze web lépe optimalizovat pro takové zařízení.
Druhou možností, jak zajistit správné zobrazení, je využití responzivního webu, tedy takového, který mění vzhled, strukturu a přizpůsobuje obsah velikosti stránky dynamicky. Výhodou je, že odpadá nutnost programovat a udržovat další webové řešení. Vzhledem k tomu, že se dnes již mažou rozdíly mezi mobilním a klasickým zobrazovacím zařízením, nových mobilních webů již mnoho nevzniká. Výjimkami jsou zejména velké projekty, kde jsou dostatečné finanční prostředky na takové řešení a je vyžadováno výrazně měnit strukturu a funkčnost celého webu.
Novým trendem je vyvíjet weby „mobile-first“ přístupem. Web se nakóduje nejdříve pro nejmenší zařízení, kde se otestuje, že vše vypadá a funguje perfektně. Následně se web zkrášluje a obohacuje pro širší a výkonově schopnější zařízení. Před prezentováním výsledku vše důkladně testujeme na různých zařízeních a v různých prohlížečích. Ideálním postupem je připravit wireframe a grafický návrh nejen pro desktop, ale i pro mobilní zařízení. Konkrétní framework, který konkrétně nám výrazně pomáhá s responzivitou a používáme ho u všech projektů, je Bootstrap.
Mobilní web, nebo mobilní aplikace?
Mobilní web je dobrá volba pro klienty s existujícím standardním webem, kteří nechtějí podstupovat kompletní responsivní redesign, a nechají si tak vytvořit jen „kopii“ webu, optimalizovanou pro mobilní zařízení: hodí se i pro business s velkým množství on-line prodejů, kde se vytvoření oddělených stránek s perfektně optimalizovaným prostředím a UX pro konkrétní velikosti malých zařízení projeví zvýšenými konverzními kurzy a dojde tak k velkému navýšení příjmů.


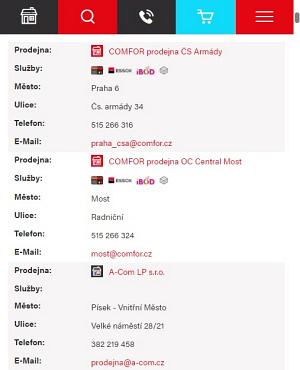
Obr. 3: Dynamická tabulka, kde se mění šířka (počet sloupců)
v závislosti na zobrazovacím zařízení.
A kdy se rozhodnout pro mobilní aplikaci? Pokud hledáte řešení, které nelze účinně provést prostřednictvím webového prohlížeče. Mezi takové případy patří vysoká míra interaktivity, pravidelné používání personalizovaného obsahu, komplexní výpočty a vyhodnocování složitých dat, potřeba nativní funkčnosti mobilního zařízení nebo poskytnutí možnosti offline přístupu.
Rada na závěr: Pozor na SEO
Posledním důležitým rozdílem pro rozhodování mezi responzivním a mobilním webem je sdílení odkazů a SEO. Vzhledem k tomu, že mobilní web používá samostatnou doménu (existují stejné stránky s různými URL), odkazy sdílené z mobilních prohlížečů se nebudou započítávat k vašemu primárnímu webu. Přes takové linky navíc uživatel na desktopu přistane na mobilním webu.
 |
Tomáš Hložánek Autor článku je ředitelem digitální agentury PUXdesign, která působí na trhu bezmála deset let a vypracovala se do pozice předního hráče na trhu s webovými řešeními, která využívají značky jako Sazka, Konica Minolta, Y Soft, Škoda Auto nebo Pneuboss. |
| Po | Út | St | Čt | Pá | So | Ne |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 | 1 | 2 |
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 22.5. | Cloud Computing Conference 2024 |
| 5.6. | IT mezi paragrafy 2024 |
| 20.6. | Cybernity 2024 |
Formulář pro přidání akce